Class Hours: 9:40 – 2:05
Mr. Cronin
Notes
- Thursday!
- Today is our “final” day of visitors (not really, but this is what they tell us). Students working with visitors:
- First Session (9:40 – 10:05)
- None as of now
- Second Session (10:35 – 11:05)
- Andrew
- Granger
- Mimi
- Aiden
- Bergeron
- Brodey
- First Session (9:40 – 10:05)
- Early break due to visitors / Late English due to visitors.
- It has been a minute but we are going to have English today!
- Good example of errors in programming that we as professionals hope to avoid.
- Late work! Create a folder for yourself and turn your work in today and you only have 1 letter grade off. Get it in ASAP to help your grade! In 2 weeks Mr. Bohmann is making his decisions on who gets into CAWD2!
9:40 Attendance and Article
9:45 Week 25 SkillsUSA Work

Each Thursday morning SkillsUSA Design Competition prep work will come out.
By Friday at lunch – create a folder with your two names on the public inside of the weeks “skillsUSA” folder. For example if Matt Smith and Beth Chamberland were working together the folder would be:
- “smithChamberland”
Create your folder in the discipline you are working on (game vs. web vs. animation).
Upload all work product to this folder by Friday at lunch. Your work product is assessed and factored into your T&E grade for that week.

- Bevins / Lamotte
- O’neal / Spofford
- Ariel / Noble
- Murray / Rice
- Bergeron / Brennan
As of today in our preparation for the SkillsUSA Animation Competition we have worked on:
- Character creation
- Rigging and animating with armature / bones
- “Rigging” and animating with Shape Keys
- Exploring some of the 12 Principles of Animation
- Emphasizing emotion, and attempting to exaggerate whenever we can
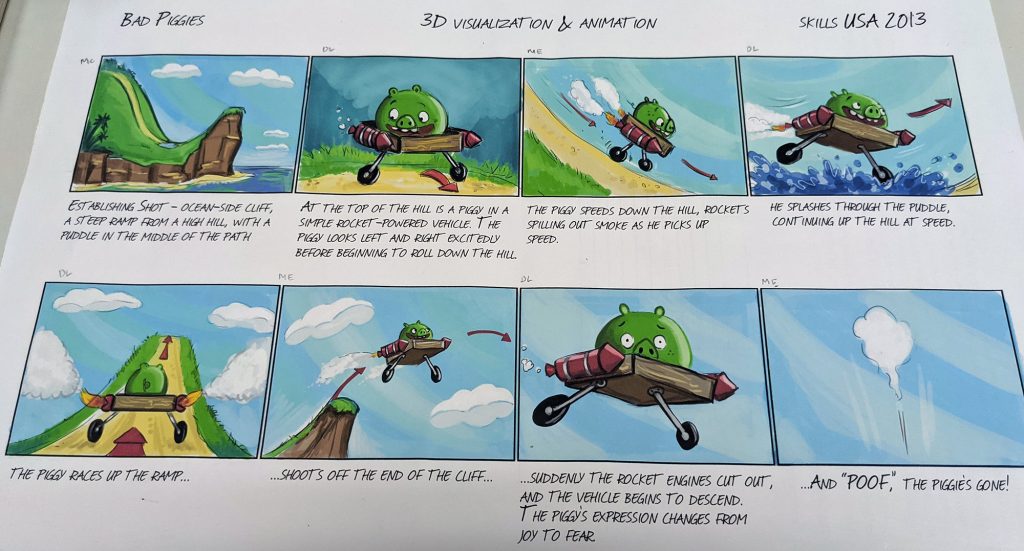
This week you will work on the 2013 National SkillsUSA Animation Competition Prompt – “Bad Piggies”. This storyboard was the only thing given to the animators that year:

You will model characters and scene – rig as you and your partner see fit. Shape Keys? Armatures?
Animate and match your animation the exact storyboard as best you can. We don’t want your interoperation on this topic, we want you doing a shot for shot remake. You are practicing the career role of junior animator at Pixar.
Exaggerate everything – this is a key that separates amateur from experienced animators. On a scale of 1-10 turn it up to 15 first, you can always dial it back – but I bet you often won’t. There is a reason this is a principle of animation by OG animators at Disney.
No sound!
I recommend:
- Someone to model and “rig” characters
- Someone to model the environment
- Someone to look up how to evaluate use of particles in Blender? If you are going to use them, they have to look good. A poor use of particles will sink the project; a good use of particles will put it over the top.
- A lead animator / renderer
- A video editor to make the final mp4 and match the storyboard
Save and export as “lastNameLastName.mp4” and upload to the Skills Folder by Friday at the start of lunch.

- Bright / Pine
- Granger / Aiden
- Xavier / Zimmerman
- Asa / Eli
- Finn / Jered
- Brodey / Schuyler
- Josh / Ben
- Lance / Mimi
- Blow / Palagonia
We have 4 weeks of prep work before the Vermont State Game Design competition.
By April 1 we need to have a “Prototype / Sample” of our video game.
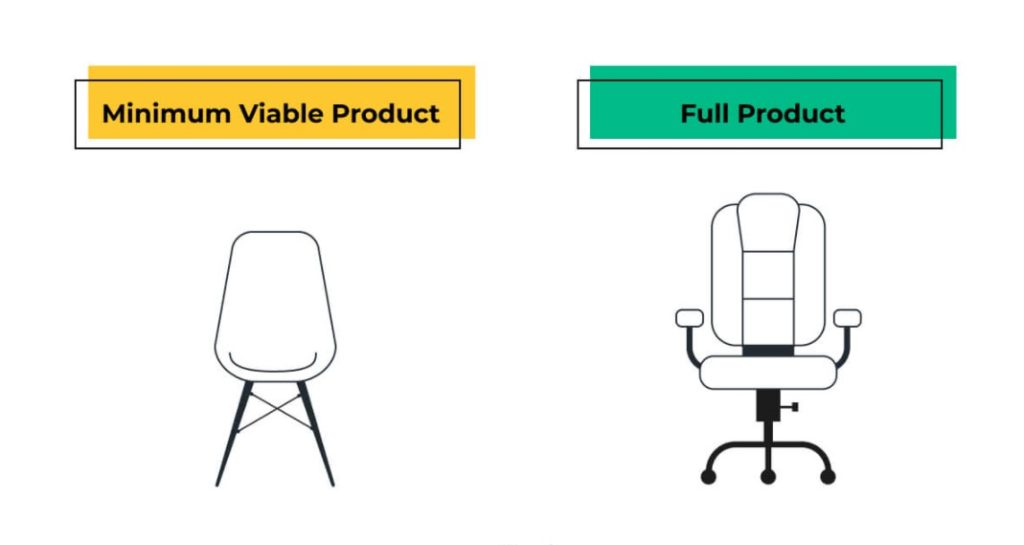
Right now we need to think about what we are going to need to create our MVP, or minimum viable product to present to the judges.

Our MVP is going to be what at a minimum do we have to have to present to the judges. Not with all the bells and whistles, not complete, not perfect – but the minimum we have to have to be able to pitch to the judges.
Check your CAWD Game Design Document.
What did you get done last week? What did you miss? Make sure you are entering in what you miss in the red cell to keep your project on track. This is the “Didn’t get to section”, and you need to update your GDD this week (and beyond) to get what you didn’t get to done.
Whatever your team is working on this week (as individuals) make sure you document it in the Skills folder for your team with images, OBS screen shots, renders, print screens, etc.
Some teams didn’t do as good a job as they need to with labeling the work, who did work. Make sure what you SAID you were going to do in the GDD, you actually DO and demonstrate – and label so you get credit.
I want to feature Schuyler and Brodey this week in:
- Their expectations
- Their documentation
All work in your teams Skills folder on the public by lunch. Remember that you are telling us what you are doing, and you have to be honest in your development to meet your MVP (Minimum viable product) by April 1.
We are having our first round of Interactive Game Play Testing next Wednesday! Be ready with something for users to play and give feedback on!

- Emma / Garrett
- Sparky / Logan
- St. Pierre / Peters
- Batres / Mathieson
See Mr. Bohmann’s CAWD2 Dayplan.
All work inside the “web” folder inside the “skillsWeek25” folder.
10:15 Morning Break (10 minutes)

- 10 Minute break – you have to exit the room.
- When the door near the TV is open, you are welcome to come back in.
10:25 Week 25 SkillsUSA Work

11:10 English

Any extra time will go to Skills Production.

12:15 Lunch (30 Minutes)

- No food in the room / eat in the Cafe.
- You are welcome to return to the room when you have finished eating and work / hang out.
12:45 Attendance and Article
12:50 A Gentleman in Moscow

- Follow along as I read; lose yourself in a story for a bit.
- One of the strengths of this book are “beautifully rendered scenes“. You will be creating art based off of the text. Listen attentively.
1:10 Afternoon Break (10 minutes)

- 10 Minute break – you have to exit the room.
- When the door near the TV is open, you are welcome to come back in.
1:20 Afternoon Production

- Timed JS Experiment
- Inside a folder called “jsExperiment“
Consider using time this afternoon for our Skills work – due Friday at 12:15!
1:55 Dailies

2:00 Dismissal
